DebugBar для Internet Explorer
Debugbar предоставляет для Internet Explorer:
- Просмотр DOM
- вместе со стилями
- layout (margin/padding/border)
- очень ограниченные возможности по изменению
- Информацию о запросах
- заголовки
- замер времени на запрос, информацию о кешировании
- Javascript-консоль
- Некоторые другие интересные фичи
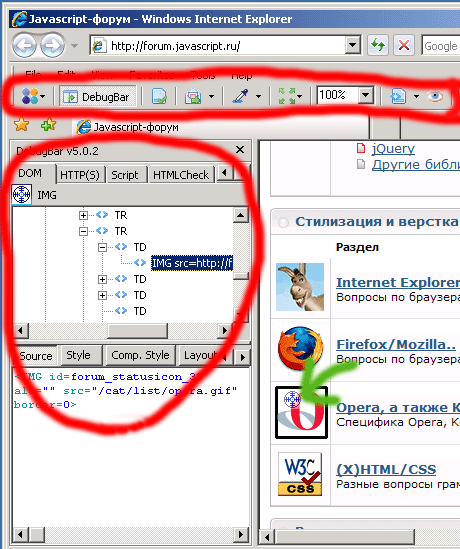
Ниже показан скриншот, когда и то и другое включено.

Toolbar
Тулбар находится вверху, под меню браузера. Некоторые возможности:- отсылать скриншот браузера по e-mail'у одним кликом
- ресайзить IE
- просматривать живой HTML
Explorer bar
Содержит основной функционал DebugBar.Просмотр DOM
Функции по просмотру DOM более-менее удовлетворительные.Можно посмотреть layout. Но там, где размер вычисляется автоматом - конкретных цифр нет, вместо этого - скромная надпись "auto". Что ж, спасибо и на этом.
На скриншоте ниже toolbar и explorer bar для DebugBar выделены красным.
Выбор DOM-элемента осуществляется при помощи наведения мишени, отмеченной зеленой стрелкой.


Модифицировать, похоже, можно только значения существующих атрибутов. Для этого надо дабл-кликнуть соответствующую строчку во вкладке Attrs. Других возможностей для динамической модификации во время просмотра DOM я пока не нашел.
Javascript
DebugBar предоставляет интересную возможность просматривать не просто код скрипта, а конкретную функцию.На скриншоте ниже - эта функция validatemessage.

Прочее
Оставшиеся возможности включают в себя:- просмотр живого(и не очень) содержания документов
- заголовки, метаинформация о документе
- данные о кешировании документа, времени обработки запроса
Скачать плагин можно по ссылке http://www.debugbar.com/download.php.
Не обращайте внимания на французский - клик на большую голубую кнопку.
Вуаля!
Материал взят с сайта http://javascript.ru
Комментариев нет:
Отправить комментарий